AJAX. jQuery. Связанные jqGrid.
31.01.2020Сегодня продолжу рассказ о jqGrid.
Ранее в статье (ссылка) я уже писал о том как использовать данный объект на странице сайта, но в той записи говорилось об отдельно взятом jqGrid, описана его структура, порядок подключения к html и установки связки с базой данных. Сейчас мы не будем подробно рассматривать структуру самого грида, но отдельно обратим внимание на то, как сделать отображение записей в гриде в зависимости от выбранной записи в другом гриде.
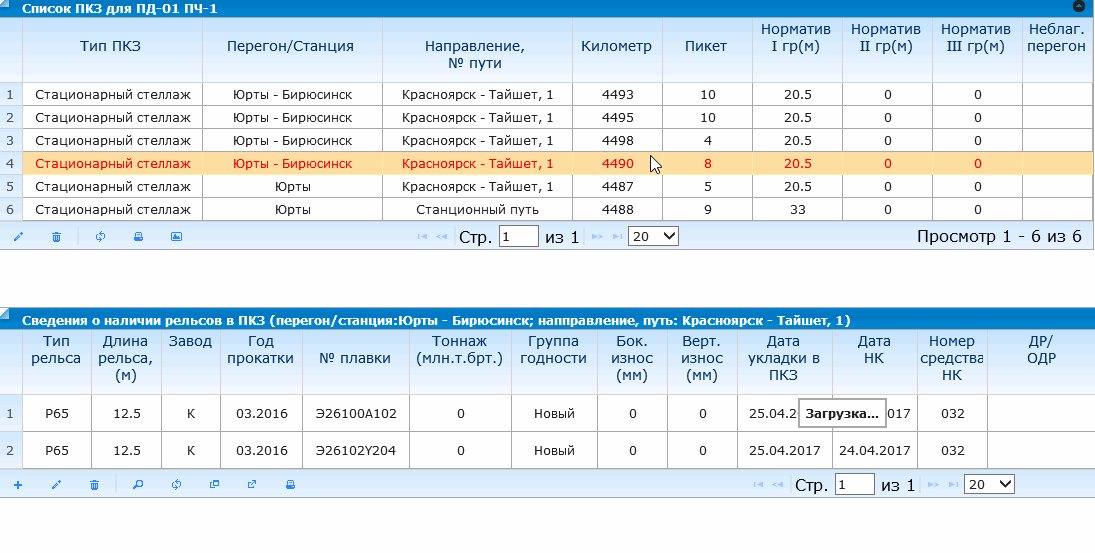
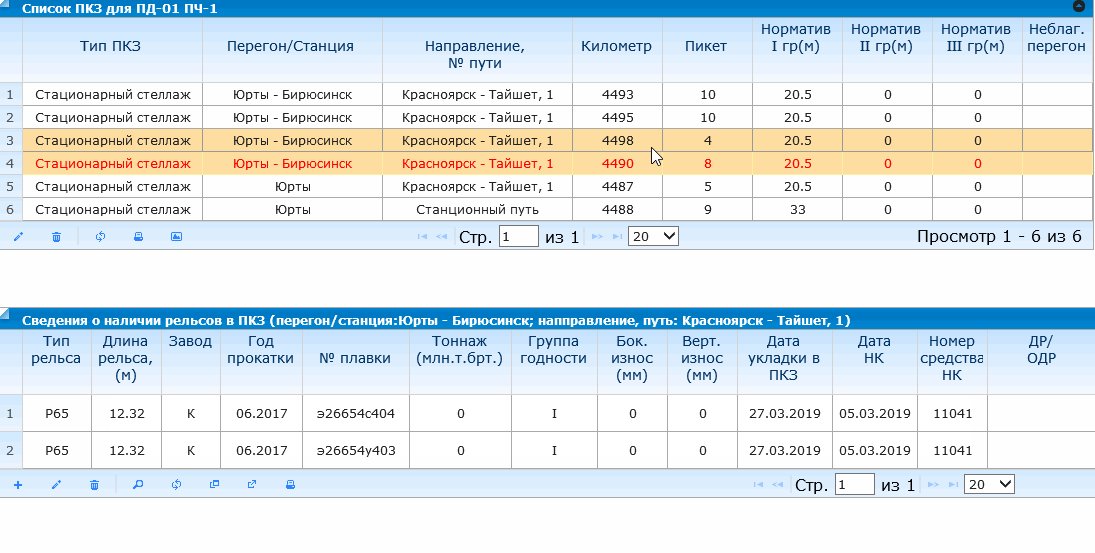
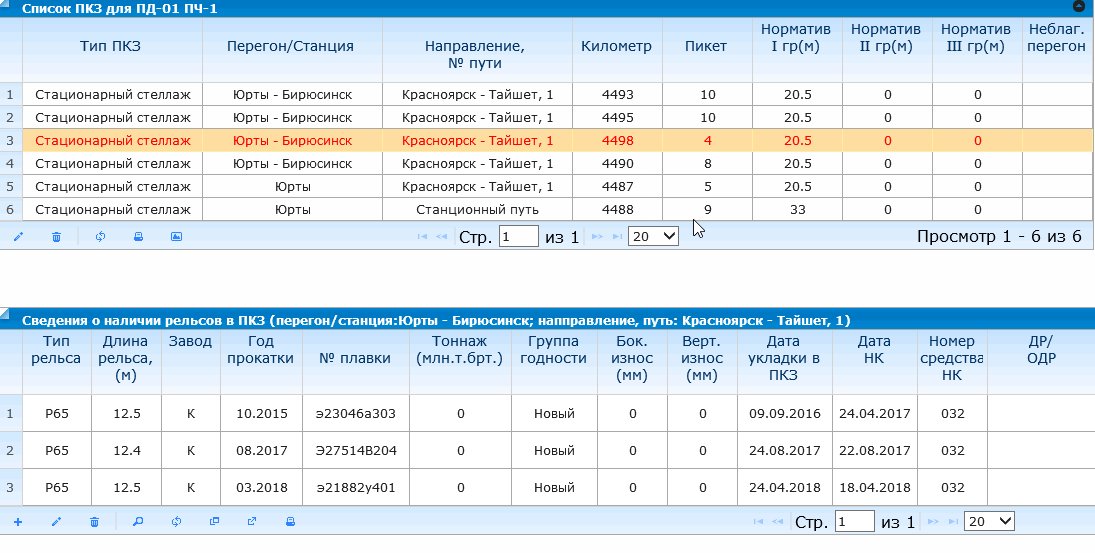
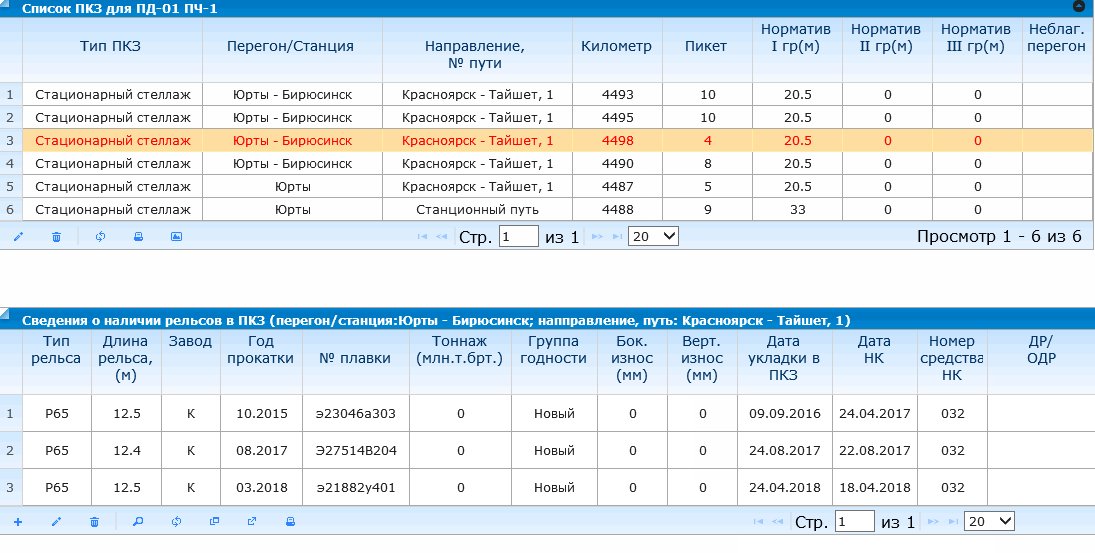
Иначе говоря речь пойдет о формировании структуры «главный-подчиненный». Как это выглядит в динамике показано на анимированном скрине ниже:

(гифка)
Кстати, снимок с экрана сделан программой licecap — она бесплатная.
Обе таблицы формируются программным кодом аналогично друг другу, пример кода можете посмотреть по ссылке указанной выше.
Для организации связки между гридами нужно иметь как минимум одно значение в основной таблице по которому будет выполняться запрос в БД для наполнения второй (подчиненной).
Не буду приводить полный код каждого из гридов, — обозначу лишь структуру и важные моменты.
Итак.
В приведенном ниже примере будем использовать два места для размещения гридов. Здесь я принял list5 и pager5 — id мест размещения основного грида, list5_d и pager5_d — для подчиненного.
<script type="text/javascript">
var key;
</script>
<table id="list5"></table>
<div id="pager5"></div>
<table id="list5_d"></table>
<div id="pager5_d"></div>
Для передачи информации между основной и подчиненной таблицей я использовал переменную key в которую при выделении строки основного грида будет помещаться идентификатор записи (первиный ключ записи в БД).
Вы можете использовать и больше переменных.
Посморим как выглядит связка гридов программно и потом разберем некоторые нюансы.
Формируем основную таблицу:
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#list5").jqGrid({
url:'getdata_spkz.php',
datatype: 'json',
mtype: 'POST',
hiddengrid: false,
colNames:['id','
Тип ПКЗ','
Перегон/Станция','Направление,
№ пути','Километр'],
// здесь обрезано количество столбцов для примера.....
colModel :[
{name:'pk', index:'pk', width:69, align:'center',hidden:true,editable:true}
,{name:'tippkz', index:'tippkz', width:180, align:'center',editable:true,edittype:"select",editoptions: {dataUrl:'seltpkz.php'},formoptions:{label:'Тип ПКЗ'}}
,{name:'pst', index:'pst', width:180, align:'center',editable:true,edittype:"select",editoptions: {dataUrl:'seleditpst.php'},formoptions:{rowpos:3, colpos:1,label:'Перегон/Станция'}}
,{name:'put', index:'put', width:190, align:'center',editable:true,edittype:"select",formoptions:
{rowpos:3, colpos:2,label:'Направление,
№ пути'}}
,{name:'km', index:'km', width:90, align:'center',editable:true,editoptions:{size:5},formoptions:
{rowpos:4, colpos:1,label:'Километр'}}
],
pager: jQuery('#pager5'),
rowNum:20,
rowList:[20,50,100],
sortname: 'pk',
sortorder: "asc",
viewrecords: true,
multiselect: false,
height: "auto",
shrinkToFit: false,
rownumbers: true,
caption: 'Список ПКЗ для .........',
На этом основная таблица сформирована. Продолжением кода будет обработка клика по строке грида (выделение записи)
onSelectRow: function idz() {
var pk_row = $('#list5').getGridParam('selrow');
var pk_pkz = $('#list5').getCell(pk_row,'pk');
//получили в переменные значения поля pk и номер строки выбранной в гриде.
var value1 = $('#list5').getCell(pk_row,'pst');
var value2 = $('#list5').getCell(pk_row,'put');
var value ='перегон/станция:'+value1+'; напправление, путь: '+value2;
//сформировали сроку включаемую при смене позиции в основном гриде для изменения заголовка подчиненной таблицы..
jQuery("#list5_d").setGridParam().setCaption("Сведения о наличии рельсов в ПКЗ ("+value+")"); // смена заголовка сабгрида
jQuery("#list5_d").setGridParam({url:"getdata_pkz.php?pd=&lt;?php echo bpkz="+pk_pkz}); //смена url сабгрида
// как видите здесь использована полученная ранее переменная..
jQuery("#list5_d").trigger('reloadGrid'); // обновляем данные в подчиненной таблице..
// и возвращаем переменные для дальнейшего использования
window.key = pk_pkz;
return pk_pkz;
},
editurl: 'basepkz/editpkz.php'
}).navGrid('#pager5',{edit:true,add:false,del:true,search:false,excel:true},
//........................
}, position:"last"});
Далее (вместо закомментированных точек) идет стандартная оболочка jqGrid которую я уже описывал в предыдущей статье..
Здесь приводить не буду.
Теперь необходимо объявить второй, в нашем случае подчиненный, грид.
jQuery("#list5_d").jqGrid({
url:'getdata_pkz.php',
datatype: 'json',
mtype: 'POST',
hiddengrid: false,
colNames:['id','Тип
рельса','Длина
рельса,
(м)','Завод',.......],
colModel :[
{name:'pk', index:'pk', width:69, align:'center',hidden:true,editable:true,search:false}
,{name:'tipr', index:'tipr', width:69, align:'center',editable:true,edittype:"select",editoptions: {dataUrl:'seltipr.php'},formoptions:{rowpos:2, colpos:1,label:'Тип рельса'}}
,{name:'dlr', index:'dlr', width:70, align:'center',editable:true,search:false,editoptions:{size:7},
editrules:{number:true,minValue:1,maxValue:25},formoptions:
{rowpos:2, colpos:2,label:'Длина
рельса (м)'}}
,{name:'uni_id', index:'uni_id', width:69, align:'center',hidden:true,editable:true,search:false}
// пропущено...
}
Далее параметры грида аналогично предыдущему, поэтому не вижу смысла приводить остаток кода.
Таким образом, заложенный в сабгрид URL при выборе данных в основной таблице будет меняться на необходимый, поскольку с основном заложена функция в секции onSelectRow, выполняющая необходимую операцию.
Как видите все соввсем не сложно.
PS: В благодарность поделитесь кнопкой соцсети справа от записи..
