Сервисный ремонт телевизоров: почему стоит обращаться к специалистам
23 февраля 2023
Жизнь современного человека практически невозможно себе представить без ЖК-телевизора. Используется такая бытовая техника в повседневной жизни весьма интенсивно. И неудивительно, что телевизоры время от времени выходят из строя.
...Ремонт ноутбуков Macbook
28 декабря, 2022
Портативные компьютеры фирмы Apple любой из моделей этой линейки отличаются удивительной стабильностью работы, что является следствием непревзойденного качества используемых
...Новости IT-сферы
12 декабря, 2019 автор deface
Meta* заявила о краже учетных данных 1 млн. пользователя Facebook*
Источник: Новости - SecurityLab.ru
...Операционные системы
11 декабря, 2019 автор deface
Краткое описание. Образы, сборки, ключи, ссылки на скачивание.текст
Windows :
Linux:
DOS:
Котировки Российских акций
6 декабря, 2021 автор deface
Информер «Котировки Российских акций» онлайн.
Где взять средства для инвестирования
3 декабря, 2021 автор deface
Многие задаются вопросом — » А где же взять средства для инвестирования?»
И мнение о том что инвестором может стать лишь богатый человек ошибочно.
Каждый из нас тем или иным способом зарабатывает средства для жизни,...Что такое инвестиции простым языком.
2 декабря, 2021 автор deface
Инвестиции — это долгосрочные вложения денежных средств в для получения дополнительного или основного дохода, а также их сохранения и приумножения. Различают финансовые инвестиции (покупка ценных бумаг) и реальные (...AJAX. jQuery. Связанные jqGrid.
31 января, 2020 автор deface
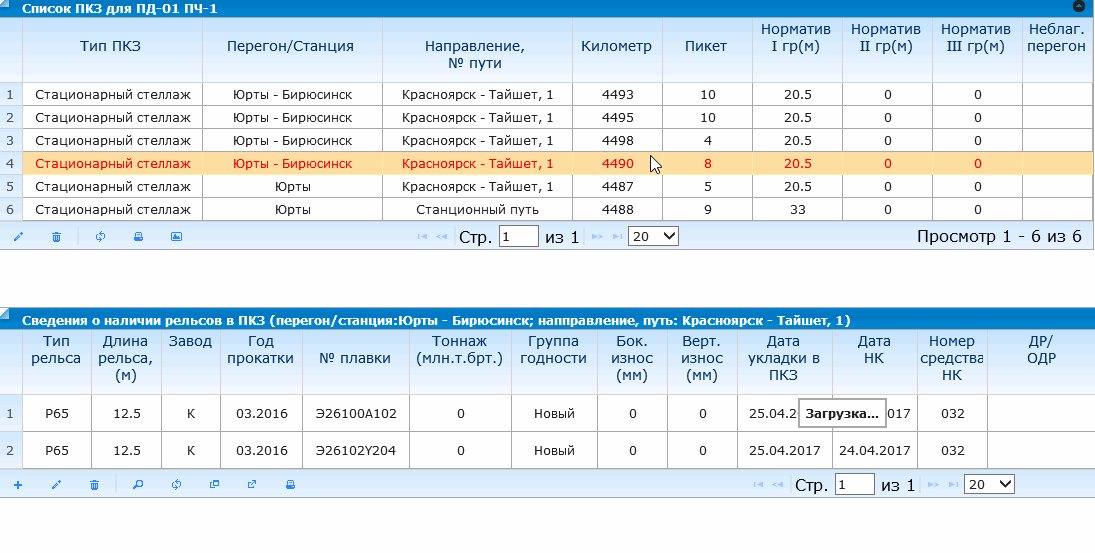
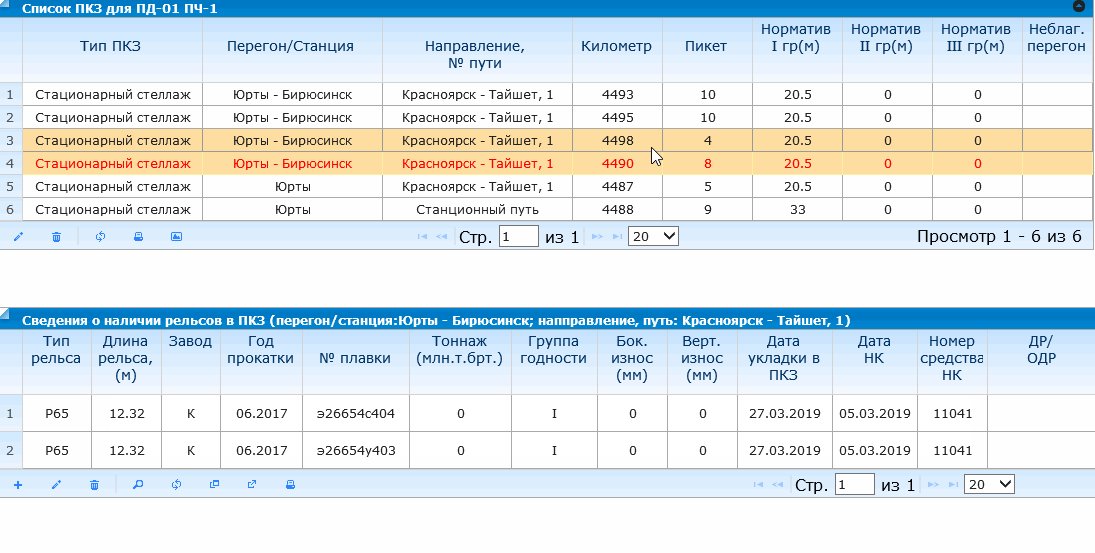
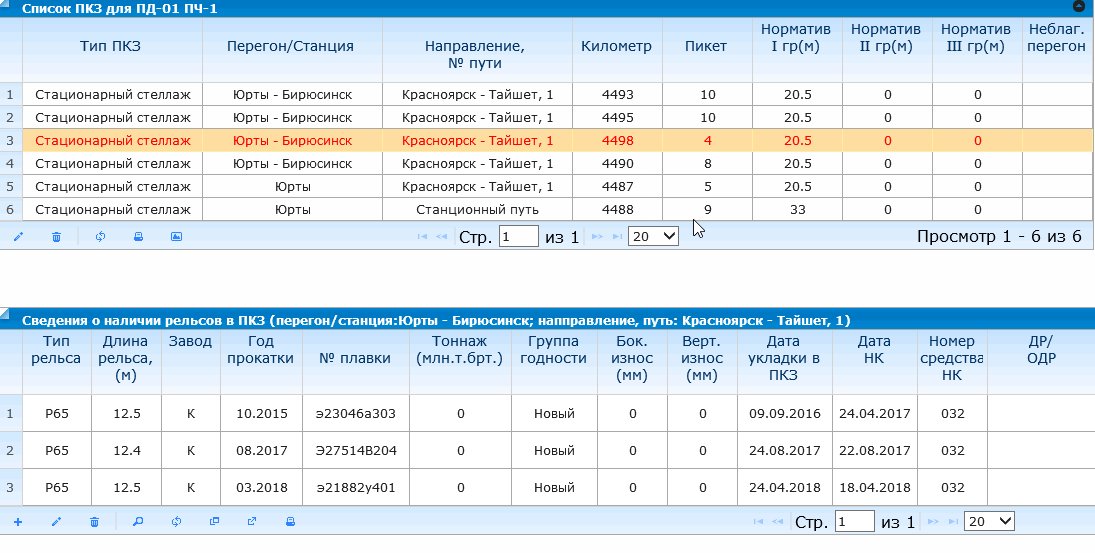
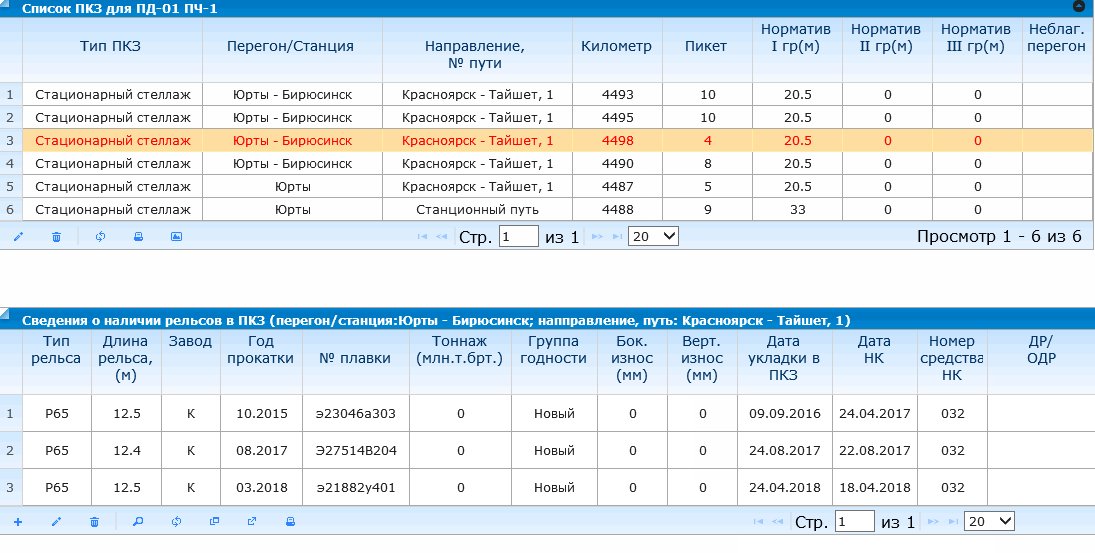
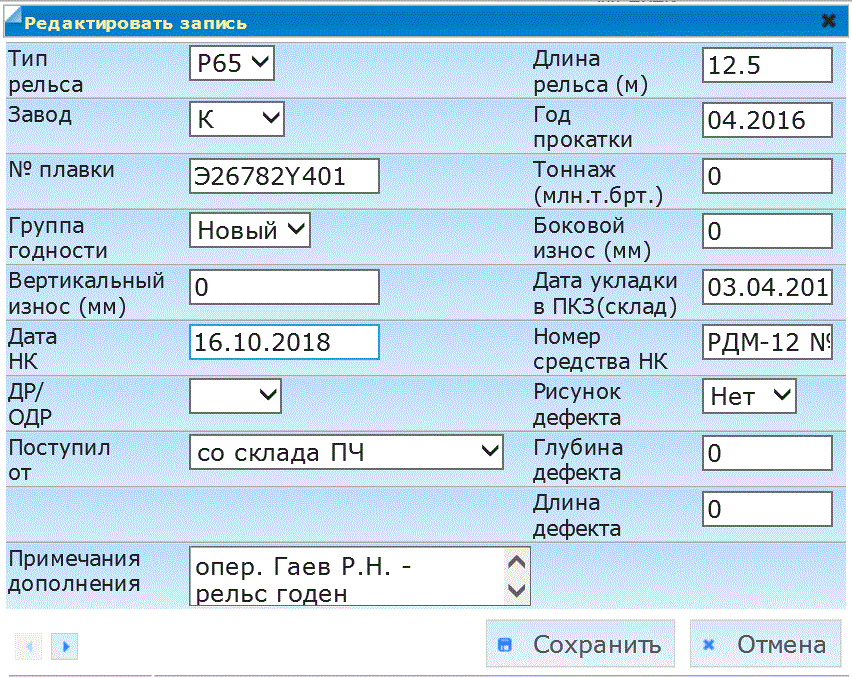
Сегодня продолжу рассказ о jqGrid. Ранее в статье (ссылка) я уже писал о том как использовать данный объект на странице сайта, но в той записи говорилось об отдельно взятом jqGrid, описана его структура, порядок подключения к html...Строим дерево средствами HTML+JQuery+MySQL+PHP.
24 января, 2020 автор deface
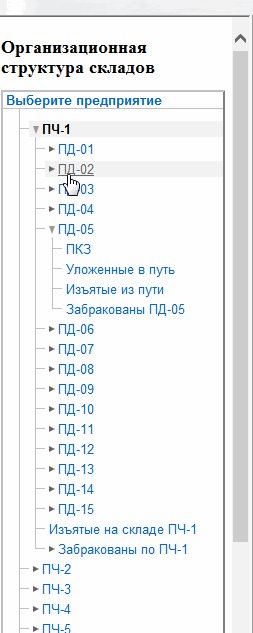
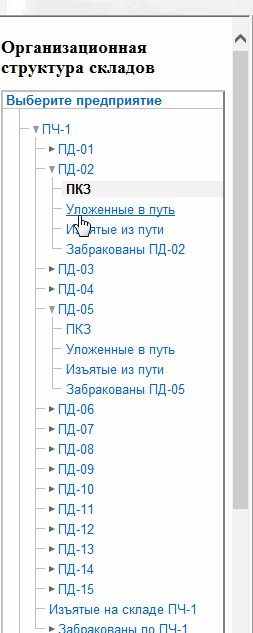
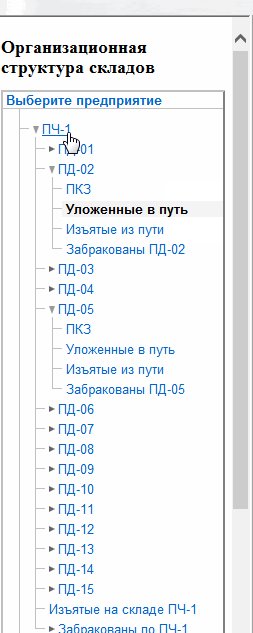
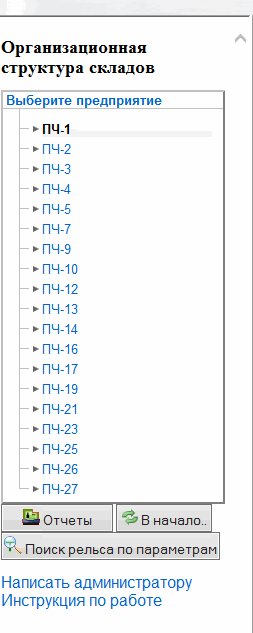
Очередная задача, возникшая при разработке небольшой информационной системы, — сделать древовидное отображение структуры объектов с несколькими уровнями вложенности и возможностью навигации.
По сути это аналог...Delphi. Установка программ через FTP.
24 января, 2020 автор deface
Предистория: Не так давно мне необходимо было распространить на кучу компьютеров свеже-написанную программу, — очередную хотелку местного руковоства, но поскольку у нас все ПК находятся в домене, то соответсвенно и...AJAX. jQuery. Использование jqGrid.
24 января, 2020 автор deface
jqGrid — один из компонентов jQuery часто применяемый в различных информационных системах, построеных на использовании табличной информации. При этом jqGrid не просто таблица, а таблица с возможностью динамического обновления...Сброс доменных групповых политик
13 января, 2020 автор deface
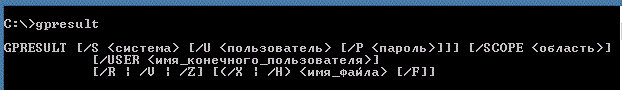
Администраторам ЛВС предприятия, особенно когда компьютеры входят в корпоративную доменную сеть, приходится сталкиваться с ситуацией, когда ПК некоторое время стоял без работы, отключенным от сети. Соответственно...AJAX. Пагинация страниц.
9 января, 2020 автор deface
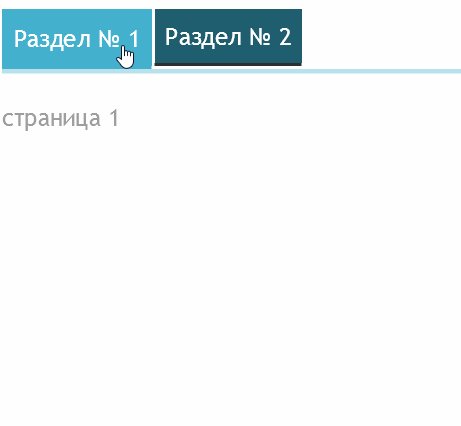
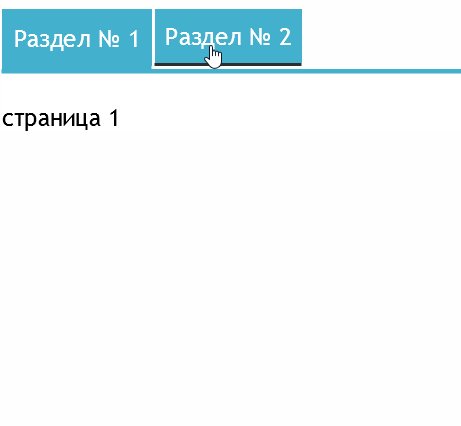
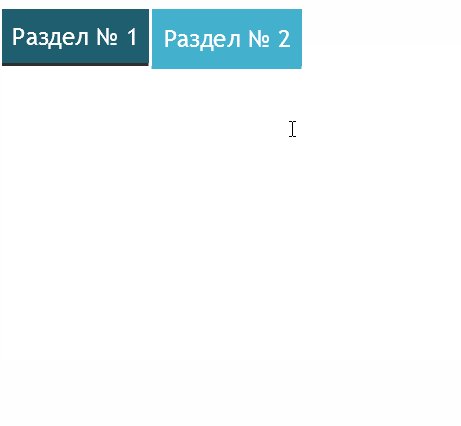
Пагинация здесь от слова «Page». Под этим термином будем понимать переключение между страницами содержащими некоторый контент. Контентом тут может быть и текстовая информация, и формы обработки данных, и в общем-то...