AJAX. Пагинация страниц.
09.01.2020
Пагинация здесь от слова «Page».
Под этим термином будем понимать переключение между страницами содержащими некоторый контент.
Контентом тут может быть и текстовая информация, и формы обработки данных, и в общем-то все что пожелаете.
В данном случае рассмотрим сам принцип построения web-страницы с подгружаемым контентом.
Да, — контент именно подгружаемый, поскольку в данной реализации выводимая на экран информация не подключается при открытии стартового URL, а доступна после нажатия на визуальный компонент (назовем его кнопкой).
Такой подход позволяет не только ускорить загрузку стартовой страницы сайта (или его раздела), но и разделить вывод информации, а нажатие на «кнопку» выполняет подгрузку данных на экран из отдельного файла на хостинге.
Как Вы уже поняли из заголовка, — основным используемым механизмом будет асинхронный JavaScript (AJAX). Для начала необходимо создать гипертекстовую оболочку..
<HTML> <title>test</title> <meta http-equiv="X-UA-Compatible" content="IE=7" /> <head> </head> <body> </body> </HTML>
Как видите — обычный html…
Возможно Вы обратили внимание на отсылку формирования станицы к IE-7.
Это сделано для того, чтобы во всех версиях IE страница отображалась одинаково, посколько более современные его версии слегка искажают стилистику.
Теперь HEAD..
Этот раздел будет основой для всей страницы, — в нем поместим необходимые стили и скрипты.
Поскольку наша страница будет наполняться информацией по клику — необходимо как-то обозначить посетителю сайта, что страница выполняет загрузку контента. Для этого создадим стиль для отображения прогресса.
В данном примере это круговая гифка — ее будет видно пока не загрузится вся страница, но вместо гифки может быть использован и HTML, поэтому создадим универсальный стиль.
<style type="text/css">
.logopos {
position: fixed;
top: 25%;
left: 15%;
margin-top: -11px;
margin-left: -63px;
}
* html .logopos {
position: absolute;
}
</style>
Все примитивно, — простое позиционирование. Конечно, кроме этого потребуется еще и файл стилей для кнопок пагинатора. Подключим.
<link href="styles.css" rel="stylesheet" type="text/css" />
На этом со стилями закончим.
Следует сказать спасибо автору скрипта, который мы будем использовать дальше. Gregory Jacob создал его в далеком уже 2010 году (файлы стиля и скрипта Вы найдете в конце статьи). Теперь подключим основные скрипты
<script type="text/javascript" src="jquery.min-1.8.2.js"></script> <script type="text/javascript" src="tytabs.jquery.min.js"></script>
Основа заложена. Но остаемся в разделе . Напишем скрипт. Что будем использовать в нем: Объект #tabsholder — это IDшник блочного элемента html, обычно применяемого к динамически построеному содержимому.
Объекты #content* ,где под зведочкой примем некий его номер, — так же id вложенного DIV.
Использованные далее в коде стили описаны во вложенном в статью CSS-файле. —
Для начала ссобщим браузеру, что он должен по выполнению загрузки страницы выполнить инициализацию первой вкладки из перечня всех заложенных в страницу и зададим скорость переключения табов.
<script type="text/javascript">
$(document).ready(function(){
$("#tabsholder").tytabs({
tabinit:"1",
fadespeed:"fast"
});
});
</script>
И опишем для браузера процесс обновления содержимого страницы при переходе по вкладкам:
<script>
$(document).ready(function() {
var url;
var loading;
loading = 'Пожалуйста подождите, идет загрузка...<img class="logopos" src="jscss/712.gif" >';
Настроили показ текста и лого в процессе ожидания полной загрузки. Далее..
$(".current").click(function(){
var cur;
cur = $(this).attr('id');
cur = cur.substring(3);
if (cur == 1){ url = "p1"; }
if (cur == 2){ url = "p2"; }
$.ajax({
url: 'tabscontent.php?page='+url,
cache: false,
beforeSend: function() { $('.tabscontent').html(loading); },
success: function(html) { $('#content'+cur).html(html); }
}); });
Для начала считали ID выбранной «кнопки». Можно по разному обратиться к ее значению, я счел удобным именовать ID в формате tab1,tab2,tab3 итд.
Тогда используя функцию substring получаю вложенный в идентификатор объекта номер, в зависимости от которого и формирую конечный URL подгружаемой страницы. Тabscontent.php — это файл, который и будет на основе полученного параметра инициализировать содержимое, но об этом позже. Можно конечно сделать формирование ссылки программно, но поскольку мы рассматриваем простой пример, — то и реализация примитивна. Продолжаем скрипт:
$(".subtab").click(function(){
var tempid;
tempid = $(this).attr('id');
tempid = tempid.substring(3);
if (tempid == 1){ url = "p1"; }
if (tempid == 2){ url = "p2"; } $.ajax({
url: 'tabscontent.php?page='+url,
cache: false,
beforeSend: function() {
$('.tabscontent').html(loading); },
success: function(html) { $('#content'+tempid).html(html); }
});
});
});
</script>
Данная конструкция позволяет строить многоуровневые меню — этот процесс отдаю Вам на самостоятельное изучение. Теперь можно закончить с разделом HEAD нашей страницы и заняться ее телом, в котором и будет отображаться результат работы скриптов.
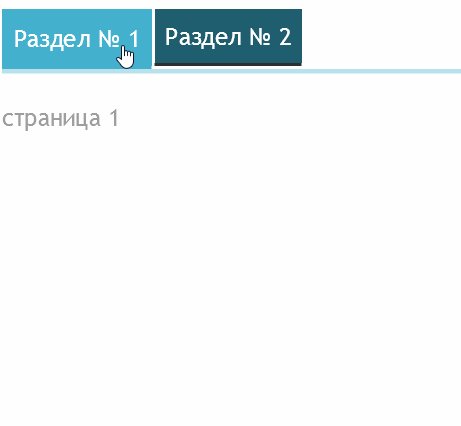
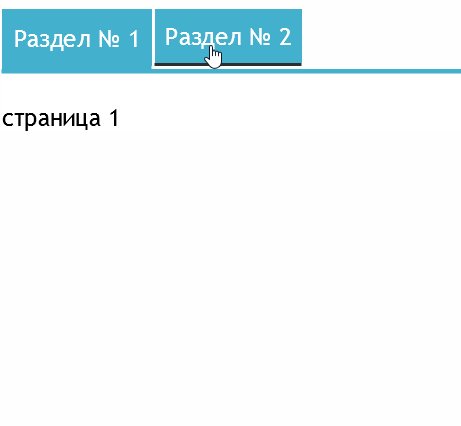
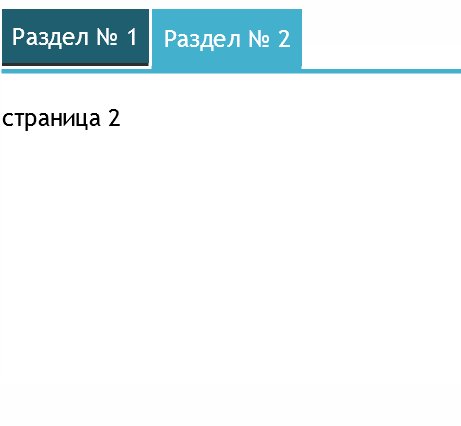
<body> <div class="center"> <div id="tabsholder"> <ul class="tabs"> <?php echo " <li id=\"tab1\" class=\"subtab\">Раздел № 1</li> "; echo " <li id=\"tab2\" class=\"subtab\">Раздел № 2</li> "; ?></ul> <div class="contents marginbot"> <div id="content1" class="tabscontent"><?php include 'tabscontent.php'; ?></div> <div id="content2" class="tabscontent"></div> </div> </div> </body>
Остался «загадочный» tabscontent.php, а по сути простейший php-скрипт:
<?php
if($_GET["page"] =="")
{$page="p1";}
else
{$page= $_GET["page"];}
if($page == "p1"){
include("p1.php");}
if($page == "p2"){
include("p2.php");}
?>
Вот они — те самые файлы (p1.php и p2.php), которые будут подгружаться при смене выбора. На этом завершим. Как видите — ничего сложного.
—
PS: Не забудьте поставить LIKE кнопкой соц.сети справа от записи. 🙂
