Выпадающая боковая панель на Delphi
30.05.2017В один прекрасный момент начальству закралась идея сделать интерактивное табло, разместить его на моноблоке, дабы любой желающий мог получить некую информацию.
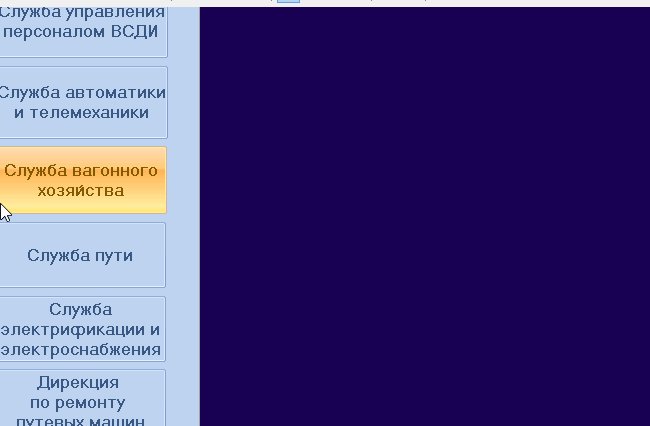
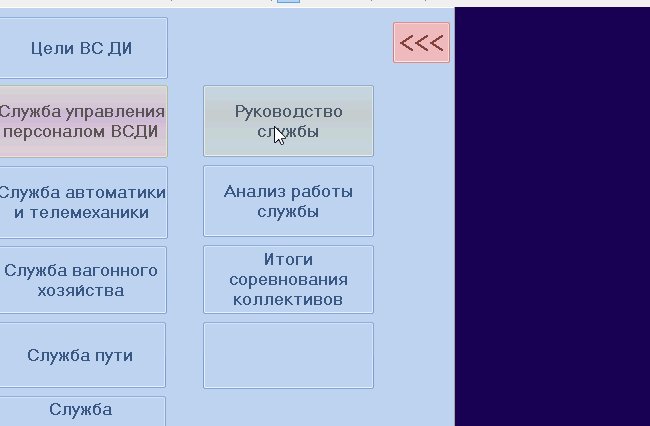
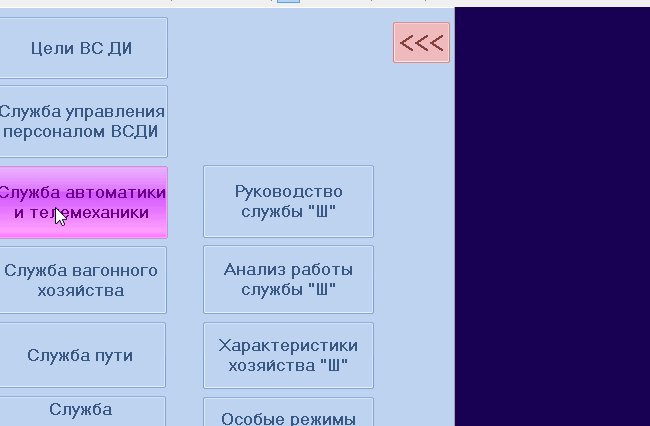
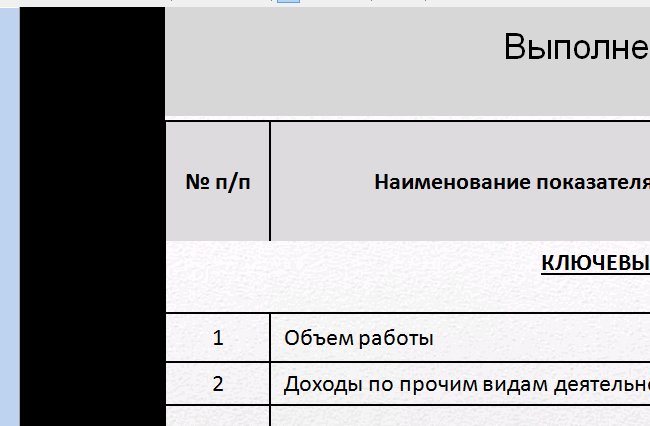
Первая мысль была послать их всех подальше с такой затеей, но потом и самому стало интересно реализовать подобный проект. Как выглядит результат Вы можете увидеть на записанной с живой системы гифке. Экран там довольно большой, поэтому записан лишь небольшой фрагмент.
По железу — это обычный моноблок с сенсорным экраном (по сути та же «мышь»)… Посмотрите на анимацию и рассмотрим процесс создания подробнее. В записанном фрагменте в качестве управления использована мышь, поскольку запись делал подключившись удаленно, в реальности же — там нет мышки и клавиатуры.. только сенсор.

Довольно интересно получилось, на мой взгляд. Я не буду далее описывать процедуры активации/деактивации вложенных меню, — опишу лишь сам принцип действия и приведу основной код.
Пожалуй начать следует с того, что форма, которой и производятся все манипуляции полноэкранная, но ее не видно.
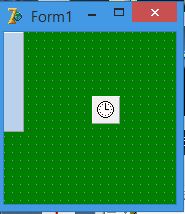
Если вы когда-нибудь увлекались обработкой видео в части наложения спецэфектов, анимации и подобного, — то наверняка знаете, что при соответствующей обработке графики зеленый цвет может стать прозрачным, потому форма, в моем случае, выглядит так:

В данный момент не видно размещенных на ней кнопок, но поверьте — они там есть.
Поскольку кнопки от пользователя первоначально нужно скрыть, то свойству Left панели задано значение равное -180 (именно с минусом). Обычный сдвиг основной части за пределы экрана, — в данном случае панель будет всплывать слева.
Все манипуляции по движению панели и реакции на нажатие кнопок обрабатываются программно.
Итак, панель поставлена, кнопки на ней тоже, положение панели установлено.
Вы наверное обратили внимание на наличие таймера — он тут выступает в роли триггера, а мышь — сигналом ему.
В общем-то с графической составляющей покончено… Пришло время программной реализации. Нет ничего сложного — задача состоит лишь в манипуляции положением нашей панели.
Но прежде чем к этому приступить, необходимо описать переменные, основные параметры формы и процедуру работы таймера, чем мы и займёмся:
1. Опишем переменные для проекта и подключаемый модуль ShellApi — без него никак:
var
Form1: TForm1;
Appear: Boolean;
x:integer;
implementation
uses ShellApi;
{$R *.dfm}
2. Следующим шагом скажем таймеру, что есть константа и что собственно он должен делать:
procedure TForm1.Timer1Timer(Sender: TObject); const OffsetX: array[Boolean] of Integer = (-5, 5); begin Panel1.Left := Panel1.Left + OffsetX[Appear]; Timer1.Enabled := not ((Panel1.Left = -180) or (Panel1.Left = 0)); end;
3. Конечно же не забудем про саму форму, у которой кстати (забыл сказать) TransparentColor так же делаем зеленым. Создание формы:
procedure TForm1.FormCreate(Sender: TObject); begin form1.WindowState:=wsMaximized; panel1.Height:= screen.Height; Timer1.Enabled := False; Timer1.Interval := 1; end;
4. Ну и на закуску — реакция нашей панели на клик мыши (тык пальцем):
procedure TPanel.CMMouseEnter(var Msg: TMessage); begin Appear := True; Form1.Timer1.Enabled := Left < 0; end; procedure TPanel.CMMouseLeave(var Msg: TMessage); begin Appear := false; Form1.Timer1.Enabled := Left > -180; end;
Здесь Вы видите две процедуры — соответственно вход и выход мыши из области панели.
Вот собственно и все! Нужны детали ? — Обращайтесь!
