Оформляем сайт в стиле десктопа
08.06.2017
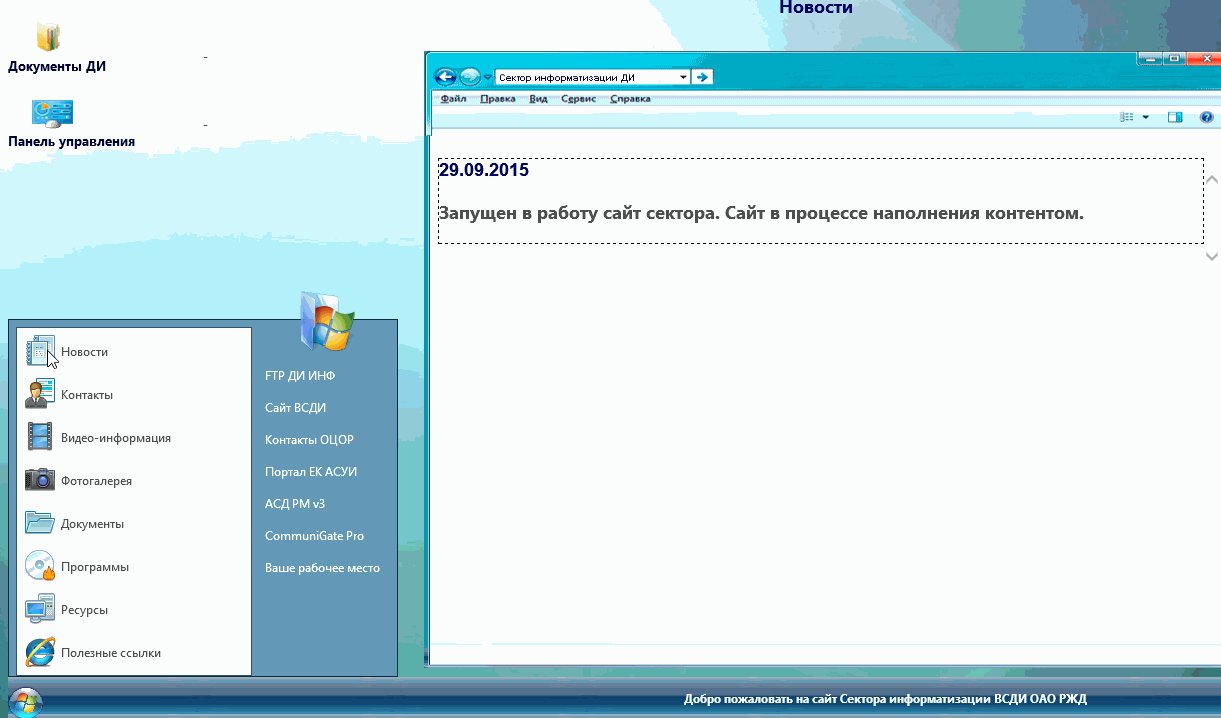
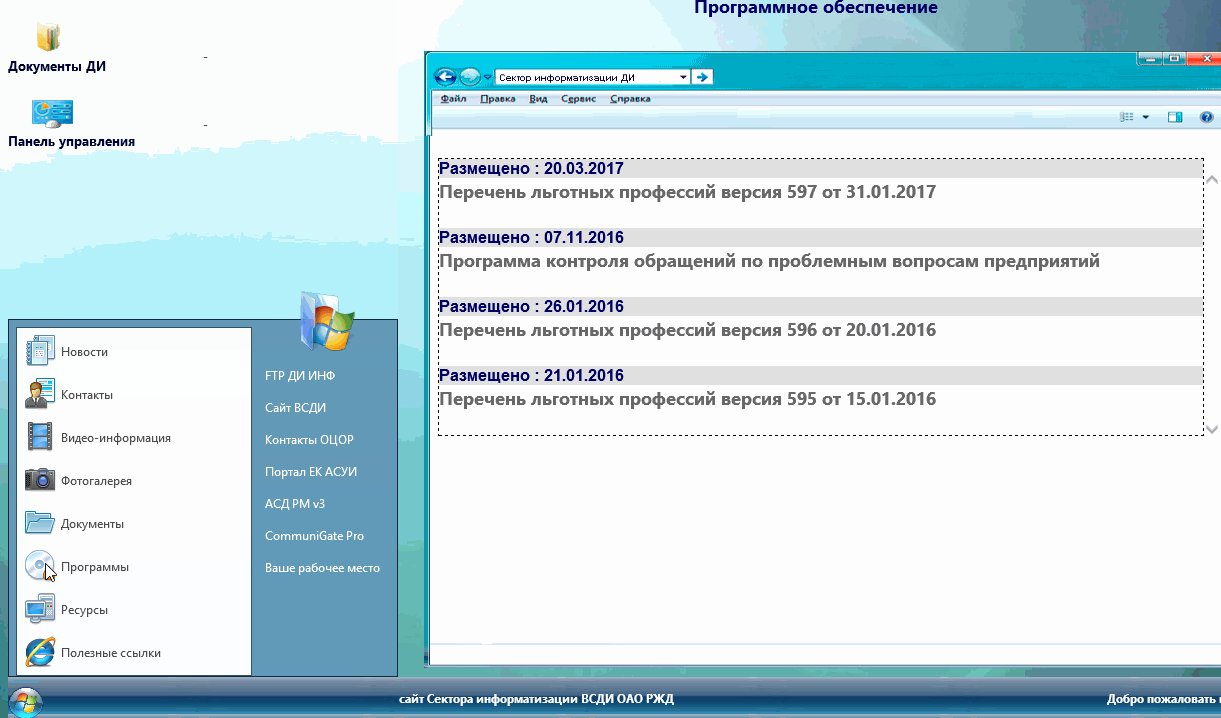
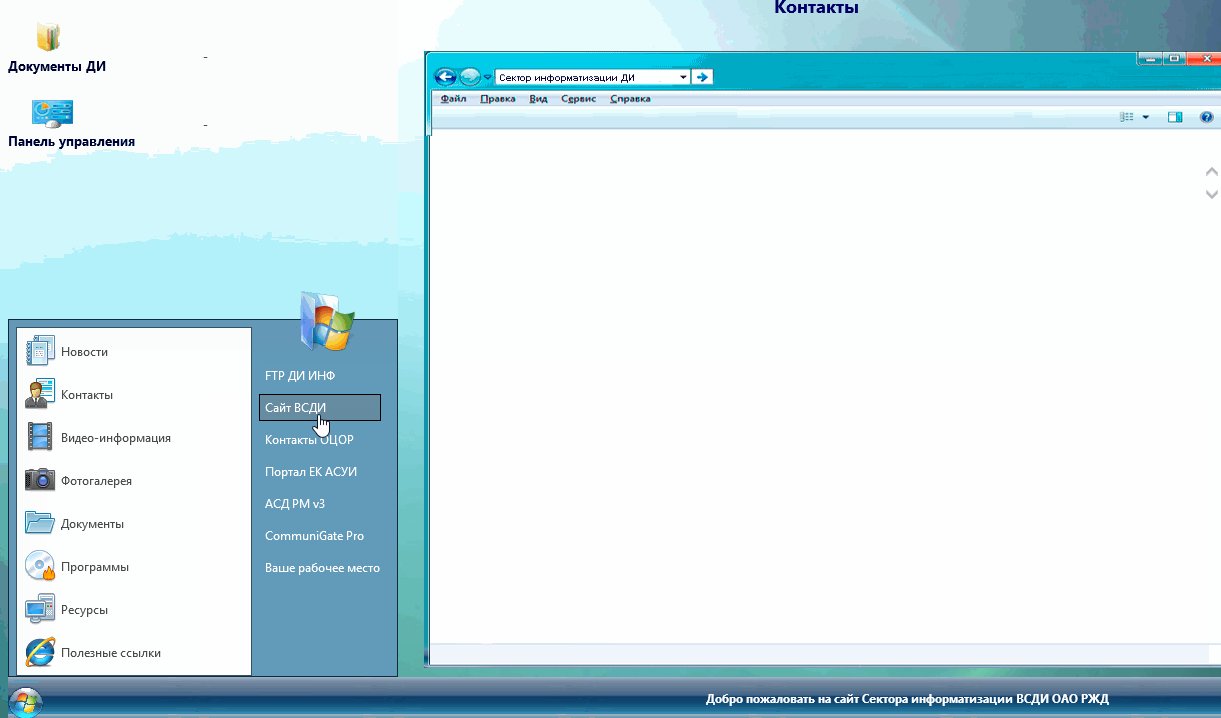
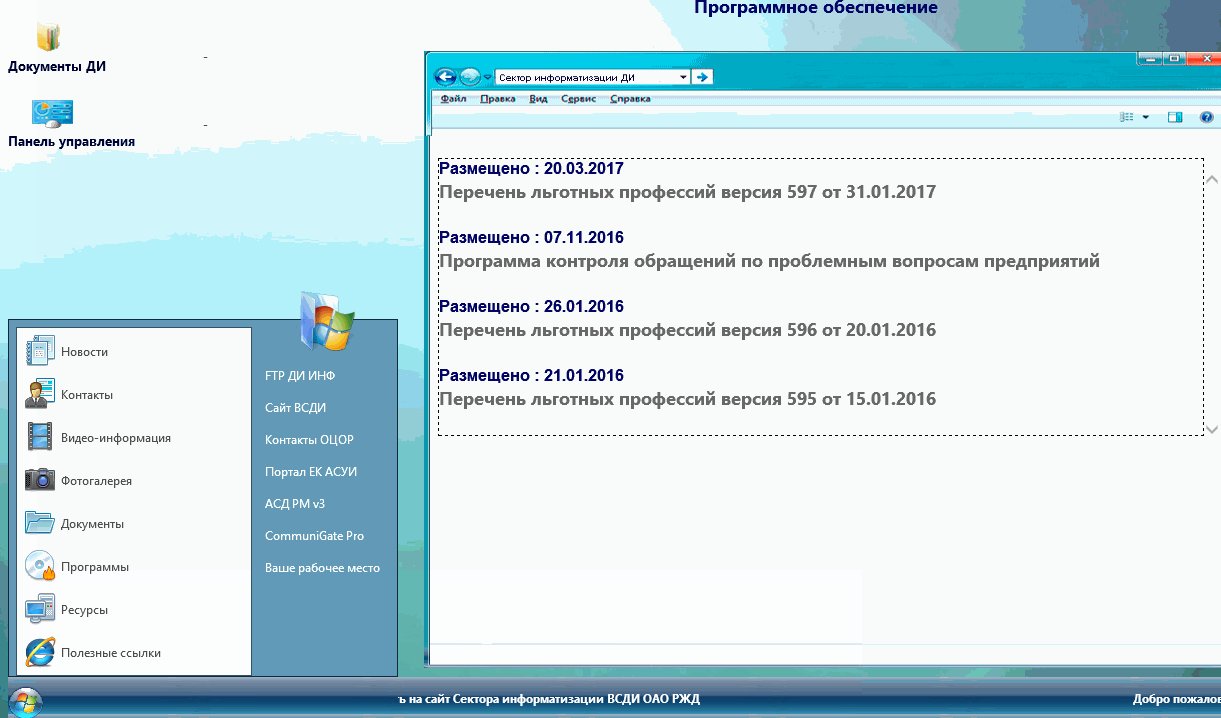
Так выглядит один из моих сайтов в корпоративной сети. Сеть извне закрытая, поэтому вы не сможете увидеть его в живую.
Идею оформления подсмотрел очень давно и уже не помню где, — то ли форум программистов, то ли чей-то блог.. Не важно.
Здесь присутствует табличная верстка в сочетании с версткой дивами, оформление с помощью CSS, а так же немного AJAX.
Заинтересовало? Если — «ДА», то все что будет написано далее — поможет Вам создать такой-же или даже лучше.
На момент создания мной того сайта, мне просто было интересно «сделать красиво» и если бы тоже самое я делал сейчас, то обязательно добавил бы и анимацию меню «Пуск», с помощью функций свертывания/развертывания.. Хватит лирики, приступим к практике!
Часть первая. Разметка страницы.
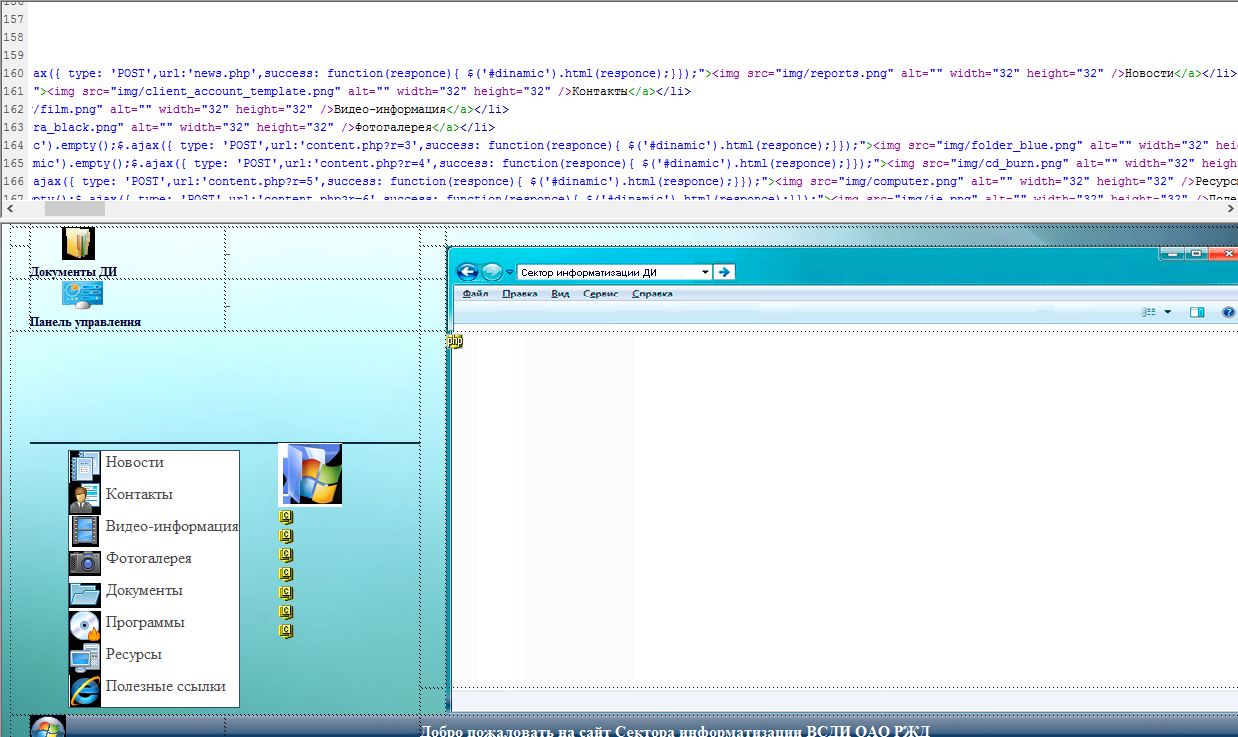
Вот так выглядит страница презентованная выше в редакторе Macromedia Dreamweaver

Как Вы можете видеть из скрина, здесь присутствует табличная верстка в сочетании с div-ами. DIV-ы я использовал для размещения динамического контента — так проще управлять содержимым и если Вы успели заметить — в коде страницы присутствует код AJAX — он предназначен для изменения текста в заголовке и содержимого информационного окна.
Если AJAX вам знаком — вы с легкостью выполните такие операции. Набор картинок (пиктограмм) в нижней левой части — это иконки для нашего меню «пуск» — можете их выбирать произвольно, по вашему желанию.
Я же, имея только пример оформления меню, оформил все под рабочий стол винды, добавив снизу иконку от windows 7 и нарисовав рядом подобие системной панели, которую, кстати, тоже можно было напичкать значками накрутив к ним код..
Тут все просто. Самое интересное — это собственно меню, стилизованное под виндовое. Оно полностью построено на CSS.
Часть вторая. Создаем стилизованное меню сайта.
Не буду подробно описывать каждую строку стилей, ибо человек знакомый с CSS разберется и так. Описываем оформление объектов сайта (все они заключены в div)
<style type="text/css">
body { font-family:Segoe UI, Arial, Sans-Serif; font-size:12px; color:#4b4b4b; background:#fff url(img/bkg.jpg) no-repeat scroll center center;}
#meta {
position:absolute;
top:76px;
right:20px;
left: 591px;
}
#meta div { padding:20px; color:#000; margin: 0 0 20px;
-moz-border-radius:5px;-webkit-border-radius:5px;
background:rgba(255,255,255,0.50)}
#meta a {color:#005aff;}
#meta a img {margin:0 10px 0 0; border:solid 1px #000;}
#startmenu { border:solid 1px #102a3e; overflow:visible; display:inline-block; margin:60px 0 0 20px;
-moz-border-radius:5px;-webkit-border-radius:5px; position:relative;
box-shadow: inset 0 0 1px #fff; -moz-box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff;
background-color:#619bb9;
background: -moz-linear-gradient(top, rgba(50, 123, 165, 0.75), rgba(46, 75, 90, 0.75) 50%, rgba(92, 176, 220, 0.75));
background: -webkit-gradient(linear, center top, center bottom, from(#327aa4),color-stop(45%, #2e4b5a), to(#5cb0dc)); }
#programs, #links {float:left; display:block; padding:0; list-style:none;}
#programs { background:#fff; border:solid 1px #365167; margin:7px 0 7px 7px;
box-shadow: 0 0 1px #fff; -moz-box-shadow: 0 0 1px #fff; -webkit-box-shadow: 0 0 1px #fff;
-moz-border-radius:3px;-webkit-border-radius:3px;}
#programs a { border:solid 1px transparent; display:block; padding:3px; margin:3px;
color:#4b4b4b; text-decoration:none; min-width:220px;}
#programs a:hover {border:solid 1px #7da2ce;
-moz-border-radius:3px; -webkit-border-radius:3px;
box-shadow: inset 0 0 1px #fff; -moz-box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff;
background-color:#cfe3fd;
background: -moz-linear-gradient(top, #dcebfd, #c2dcfd);
background: -webkit-gradient(linear, center top, center bottom, from(#dcebfd), to(#c2dcfd));}
#programs a img {border:0; vertical-align:middle; margin:0 5px 0 0;}
#links {margin:7px; margin-top:-30px;}
#links li.icon {text-align:center;}
#links a {border:solid 1px transparent; display:block; margin:5px 0; position:relative;
color:#fff; text-decoration:none; min-width:120px;}
#links a:hover {border:solid 1px #000;
-moz-border-radius:3px; -webkit-border-radius:3px;
box-shadow: 0 0 1px #fff; -moz-box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff;
background-color:#658da0;
background: -moz-linear-gradient(center left, rgba(81,115,132,0.55), rgba(121,163,184,0.55) 50%, rgba(81,115,132,0.55));
background: -webkit-gradient(linear, 0% 100%, 100% 100%, from(#517384), color-stop(50%, #79a3b8), to(#517384));
}
#links a span { padding:5px; display:block; }
#links a:hover span { background: -moz-linear-gradient(center top, transparent, transparent 49%, rgba(2,37,58,0.5) 50%, rgba(63,111,135,0.5));
background: -webkit-gradient(linear, center top, center bottom, from(transparent), color-stop(49%, transparent),
color-stop(50%, rgba(2,37,58,0.5)), to(rgba(63,111,135,0.5))); }
</style>
Часть третья, заключительная. Оформляем меню сайта в html.
<div align="left" valign="bottom" id="startmenu">
<ul id="programs">
<li><a onclick="$('#name').text('Новости');$('#dinamic').empty();$.ajax({ type: 'POST',url:'news.php',success: function(responce){ $('#dinamic').html(responce);}});"><img src="img/reports.png" alt="" width="32" height="32" />Новости</a></li>
<li><a onclick="$('#name').text('Контакты');$('#dinamic').empty();"><img src="img/client_account_template.png" alt="" width="32" height="32" />Контакты</a></li>
<li><a onclick="$('#name').text('Видео-информация');"><img src="img/film.png" alt="" width="32" height="32" />Видео-информация</a></li>
<li><a onclick="$('#name').text('Фотогалерея');"><img src="img/camera_black.png" alt="" width="32" height="32" />Фотогалерея</a></li>
<li><a onclick="$('#name').text('Руководящие документы');$('#dinamic').empty();$.ajax({ type: 'POST',url:'content.php?r=3',success: function(responce){ $('#dinamic').html(responce);}});"><img src="img/folder_blue.png" alt="" width="32" height="32" />Документы</a></li>
<li><a onclick="$('#name').text('Программное обеспечение');$('#dinamic').empty();$.ajax({ type: 'POST',url:'content.php?r=4',success: function(responce){ $('#dinamic').html(responce);}});"><img src="img/cd_burn.png" alt="" width="32" height="32" />Программы</a></li>
<li><a onclick="$('#name').text('Ресурсы');$('#dinamic').empty();$.ajax({ type: 'POST',url:'content.php?r=5',success: function(responce){ $('#dinamic').html(responce);}});"><img src="img/computer.png" alt="" width="32" height="32" />Ресурсы</a></li>
<li><a onclick="$('#name').text('Полезные ссылки');$('#dinamic').empty();$.ajax({ type: 'POST',url:'content.php?r=6',success: function(responce){ $('#dinamic').html(responce);}});"><img src="img/ie.png" alt="" width="32" height="32" />Полезные
ссылки</a></li>
</ul>
<ul id="links">
<li class="icon"><img src="img/folder.png" alt="" /></li>
<li><a href="#"><span>FTP ДИ ИНФ</span></a></li>
<li><a href="#"><span>Сайт ВСДИ</span></a></li>
<li><a href="#"><span>Контакты ОЦОР</span></a></li>
<li><a href="#"><span>Портал ЕК АСУИ</span></a></li>
<li><a href="#"><span>АСД РМ v3</span></a></li>
<li><a href="#" ><span>CommuniGate Pro</span></a></li>
<li><a href="#" onclick="$('#name').text('Информация о вашем компьютере');$('#dinamic').load('userinfo.php');"><span>Ваше рабочее место</span></a></li>
</ul>
</div>
На этом завершим заметку.
Дорабатывайте, перерабатывайте, пользуйтесь! Удачи!
