Jquery Highcharts. Интерактивные графики.
27.12.2019 Иногда необходимо отображать информацию хранящуюся в базе данных с помощью различного рода графиков.
В данной статье рассмотрим три способа графического отображения информации. Подопытным будет компонент Jquery Highcharts.
Очень приятная в использовании библиотека. В первую очередь, для отображения графических элементов необходимо подключить к странице собственно сам Jquery, — этот момент пропускаю, поскольку раз уж Вы здесь, — значит умеете.
И туда же , в раздел страницы, нужно подключить скрипты-обработчики Jquery Highcharts.
1. Круговая диаграмма — круг разделенный на сектора в зависимости от значений.

Это наиболее простая диаграмма Highcharts. В приведенном ниже коде значения выводимые на график заданы принудительно, поскольку не вижу необходимости показывать здесь запросы к БД.
В реальной системе я использую данные полученные запросом.
Для использования такой диаграммы необходимо подключить в раздел следующий скрипт, содержащий функцию отрисовки круговой диаграммы.
<script type="text/javascript"><br />
$(function () {<br />
$('#container3').highcharts({<br />
chart: {<br />
type: 'pie',<br />
options3d: {<br />
enabled: true,<br />
alpha: 45,<br />
beta: 0<br />
}<br />
},<br />
title: {<br />
text: 'Распределение рельсов по группам годности'<br />
},</p>
<p> plotOptions: {<br />
pie: {<br />
allowPointSelect: true,<br />
cursor: 'pointer',<br />
depth: 35,<br />
dataLabels: {<br />
enabled: true,<br />
format: '{point.name}'<br />
},<br />
colors: ['#058DC7', '#24CBE5', '#64E572', '#FF9655', '#FFF263']<br />
}<br />
},<br />
series: [{<br />
type: 'pie',<br />
name: 'Количество (шт.):',<br />
data: [<br />
['Новые рельсы: 200 шт.',200],<br />
{<br />
name: 'Рельсы I категории: 20 шт.',<br />
y: 20,<br />
sliced: true,<br />
selected: true<br />
},<br />
['Рельсы II категории: 12 шт.',12],<br />
['Рельсы III категории: 14 шт.',14],<br />
['Рельсы IV категории: 5 шт.',5]<br />
]<br />
}]<br />
});<br />
});<br />
</script>
Как видите — все не так уж сложно в этой функции.
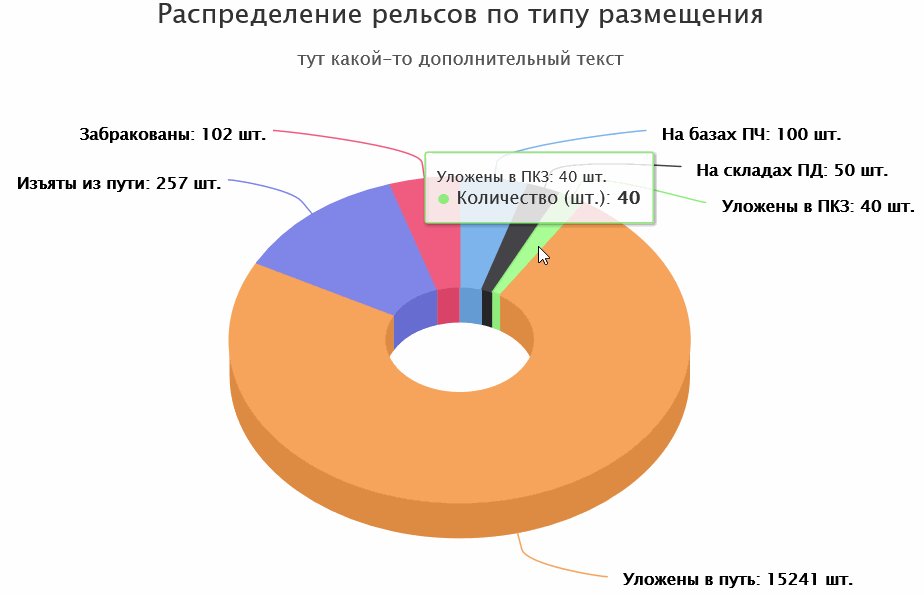
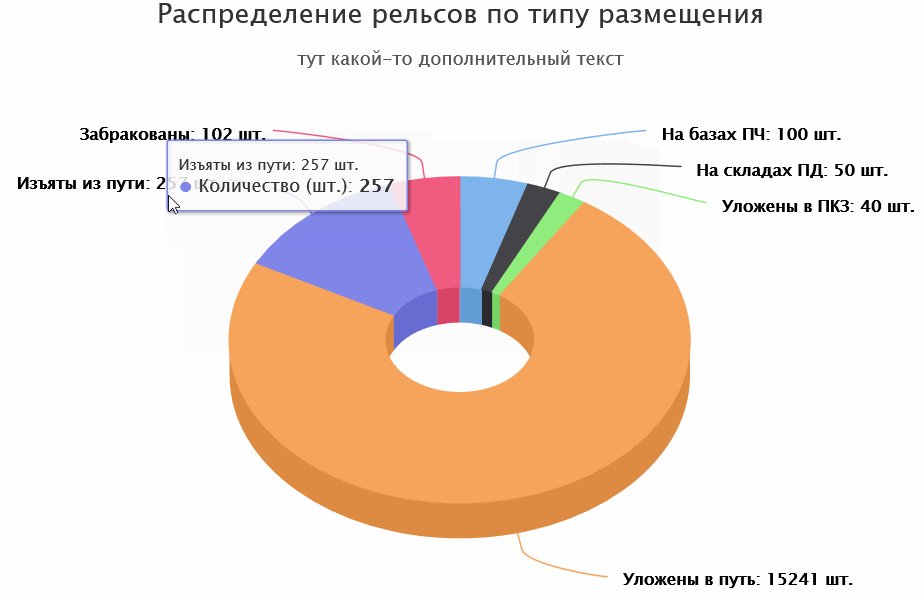
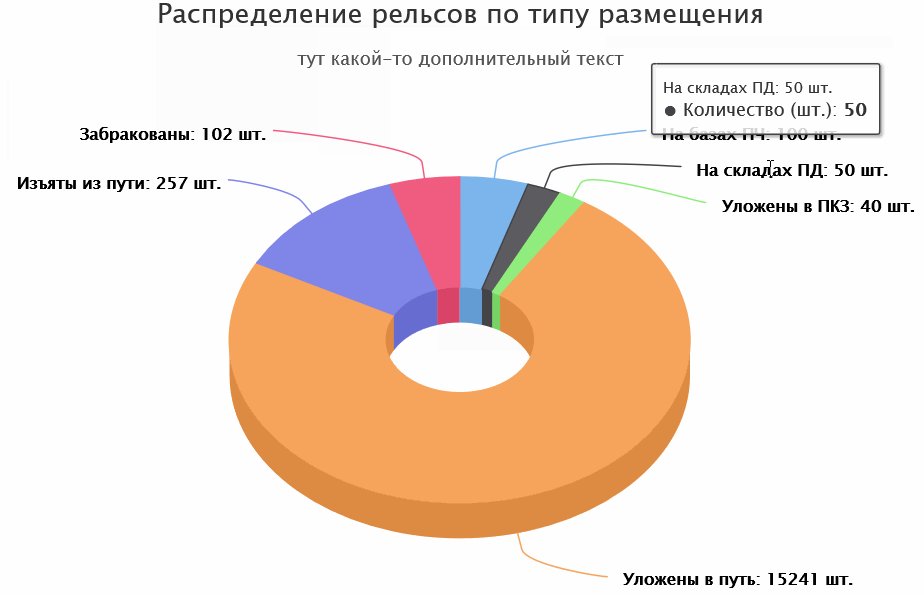
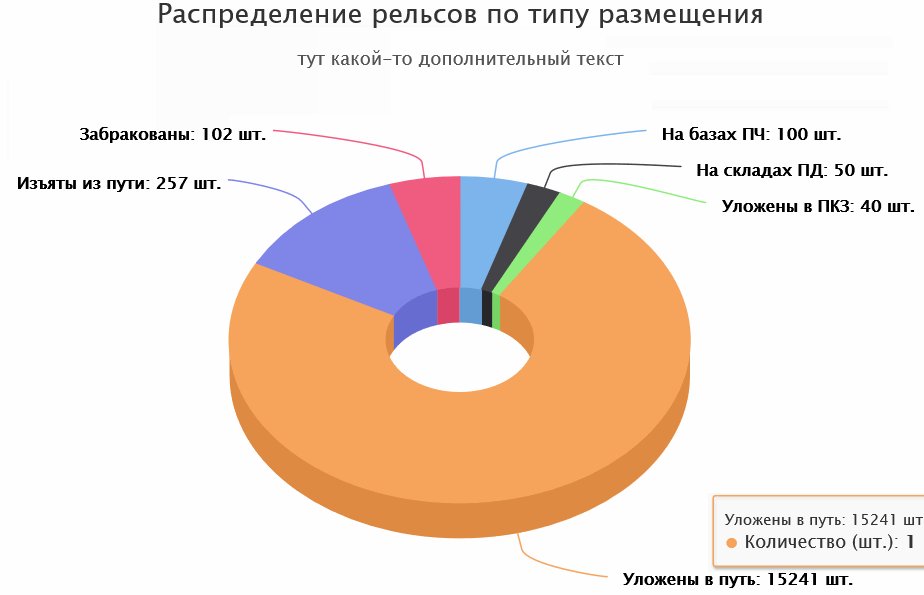
2. Кольцевая диаграмма — кольцо разделенное на сектора в зависимости от значений.

Немного другая структура формирования представления.
Не разделяется на секции при клике по сектору, но в целом тоже удобна и кода чуть меньше. Так же необходимо подключение в заголовке страницы. Подключаемая функция:
<script><br />
$(function () {<br />
$('#container2').highcharts({<br />
chart: {<br />
type: 'pie',<br />
options3d: {<br />
enabled: true,<br />
alpha: 45<br />
}<br />
},<br />
title: {<br />
text: 'Распределение рельсов по типу размещения'<br />
},<br />
subtitle: {<br />
text: 'тут какой-то дополнительный текст'<br />
},<br />
plotOptions: {<br />
pie: {<br />
innerSize: 100,<br />
depth: 45<br />
}<br />
},<br />
series: [{<br />
name: 'Количество (шт.)',<br />
data: [<br />
['На базах ПЧ: 100 шт.' , 100],<br />
['На складах ПД: 50 шт.', 50],<br />
['Уложены в ПКЗ: 40 шт.', 40],<br />
['Уложены в путь: 15241 шт.',1541],<br />
['Изъяты из пути: 257 шт.', 257],<br />
['Забракованы: 102 шт.', 102]<br />
]<br />
}]<br />
});<br />
});<br />
</script>
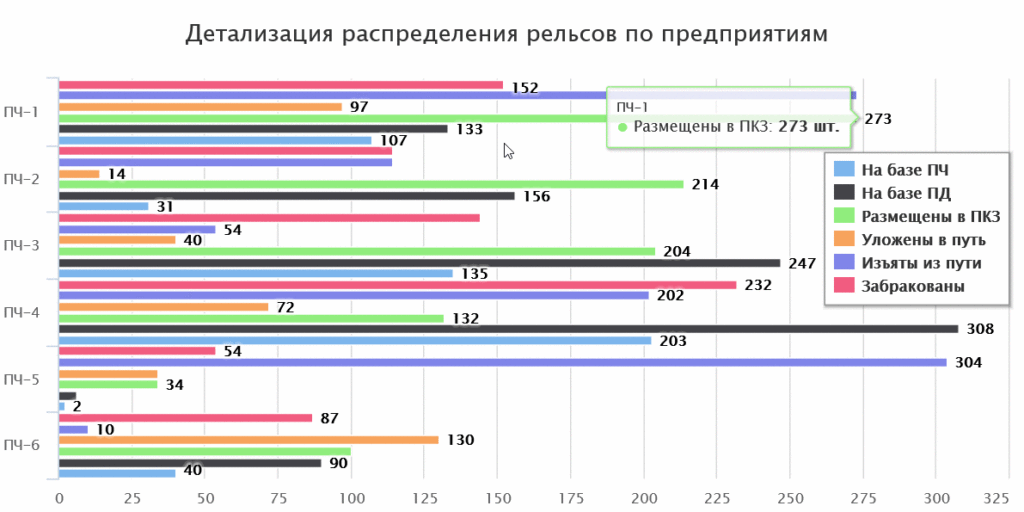
3. Ну и третий вариант — линейная диаграмма, которая в зависимости от настроек может быть как вертикальной, так и горизонтальной.

В данном случае структура чуть-чуть сложнее, но интуитивно понятна. Содержит линейное формирование графиков (бары) и легенду. Полностью кликабельна, и интерактивна.
<script><br />
$(function () {<br />
$('#container').highcharts({<br />
chart: {<br />
type: 'bar'<br />
},<br />
title: {<br />
text: 'Детализация распределения рельсов по предприятиям'<br />
},<br />
subtitle: {<br />
text: null<br />
},<br />
xAxis: {<br />
categories: ['ПЧ-1','ПЧ-2', 'ПЧ-3', 'ПЧ-4', 'ПЧ-5', 'ПЧ-6'],<br />
title: {<br />
text: null<br />
}<br />
},<br />
yAxis: {<br />
min: 0,<br />
title: {<br />
text: null,<br />
align: null<br />
},<br />
labels: {<br />
overflow: 'justify'<br />
}<br />
},<br />
tooltip: {<br />
valueSuffix: ' шт.'<br />
},<br />
plotOptions: {<br />
bar: {<br />
dataLabels: {<br />
enabled: true<br />
}<br />
},<br />
series: {<br />
groupPadding: 0<br />
}<br />
},<br />
legend: {<br />
layout: 'vertical',<br />
align: 'right',<br />
verticalAlign: 'top',<br />
x: 0,<br />
y: 100,<br />
floating: true,<br />
borderWidth: 1,<br />
backgroundColor: ((Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'),<br />
shadow: true<br />
},<br />
credits: {<br />
enabled: false<br />
},<br />
series: [{<br />
name: 'На базе ПЧ',<br />
data: [107, 31, 135, 203, 2,40]<br />
}, {<br />
name: 'На базе ПД',<br />
data: [133, 156, 247, 308, 6,90]<br />
}, {<br />
name: 'Размещены в ПКЗ',<br />
data: [273, 214, 204, 132, 34,100]<br />
}, {<br />
name: 'Уложены в путь',<br />
data: [97, 14, 40, 72, 34,130]<br />
}, {<br />
name: 'Изъяты из пути',<br />
data: [273, 114, 54, 202, 304,10]<br />
}, {<br />
name: 'Забракованы',<br />
data: [152, 114, 144, 232, 54,87]<br />
}]<br />
});</p>
<p>});<br />
</script>
Мне не удалось найти в сети простого описания этих компонентов, поэтому решил поделиться с Вами этой информацией. Но следует сказать, что подключения этих скриптов в хедер страницы не достаточно, как Вы понимаете, для того чтобы графики появились на странице сайта. Теперь их нужно инициализировать. Jquery к странице уже подсключили (см. начало), у меня это старенький jquery.min-1.8.2.js. А вот ваша web-страница еще не знает что с этим делать. Для этого в тело поместим следующий код:
<body onload=""> <script src="js/highcharts.js"></script> <script src="js/highcharts-3d.js"></script> <div id="container3" style="height: 395px"></div> <div id="container2" style="height: 420px"></div> <div id="container" style="min-width: 310px; max-width: 800px; height: 1000; margin: 0 auto"></div> </body>
Вот здесь и появляются наши замечательные элементы с ID = container* , где звездочка это цифра ранее уже объявленная.
Диаграммы будут загружаться автоматически при открытии страницы.
Не стоит упускать из вида, что в тело страницы подключены скрипты плагина.
Удачных реализаций.
PS: с Вас LIKE кнопкой соцсети справа от записи 🙂

К сожалению пока еще не все глюки Syntax Highlighter побеждены 🙂
html теги иногда вставляются там где их не должно быть ..